AI-POWERED Character creation
Redesigning the Landing Page for Metabrix Labs
company
Metabrix Labs
ROLE
UI/UX Designer
Duration
June - July 2024
Team
Khushi Agrawal
People Involved: Product Manager, CEO, CTO, Senior Developers, 3D Generalist
About Company
MetaBrix Labs creates AI-powered tools that make 3D content creation simple and accessible for everyone. Their main product, Ultron AI, lets users easily generate and customize 3D life-like avatars using textual prompts or images, breaking the barrier of a time-consuming process to create 3D content. Ultron helps creators bring their ideas to life from gaming to virtual worlds by offering endless customization options.
Identifying the Problem
When I first joined MetaBrix Labs as a UI/UX Design intern, one of the tasks assigned to me was to identify areas for improvement in the existing website, specifically for the landing page of Ultron AI. Upon conducting a thorough audit, it became evident that the website wasn’t delivering an optimal user experience.
Design Process
Discover
Define
Develop
Deliver
Analysis & User Pain Points
I went through the website to learn more about product usage, use cases, and user activity and conducted user interviews to understand their perspective.
Lack of visual hierarchy:
The website didn't have proper visual consistency, causing problems in understanding features in different areas.
Lack of understanding:
Users couldn’t easily understand what Ultron did, how it was valuable to them, and how it worked. This lack of clarity was causing a disconnect with potential customers.
Unclear value Propositions
Unclear knowledge of character creation, character simulation, and character conversation
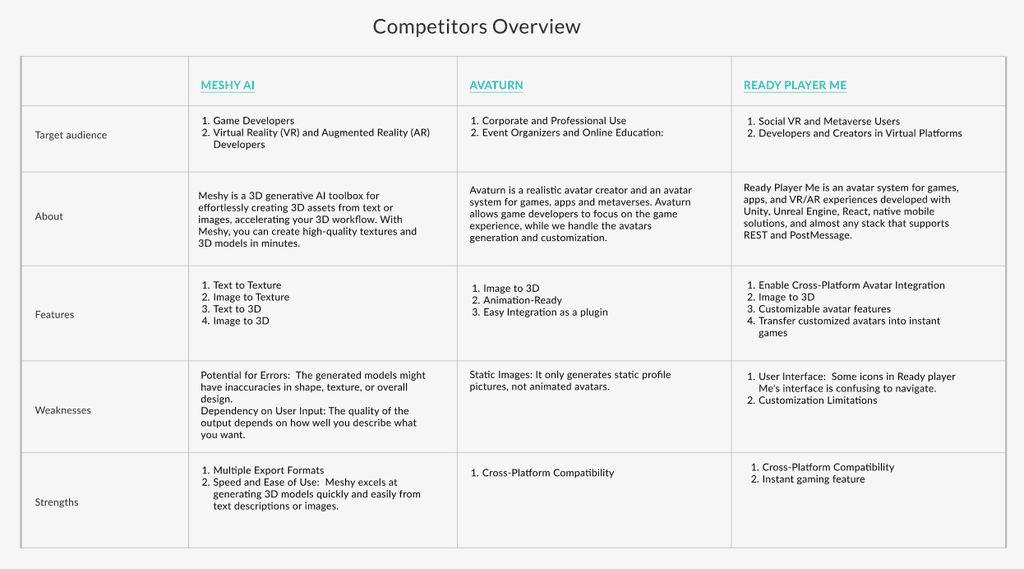
Competitor’s Analysis
Define
As a team, we understood the things we needed to work on and started brainstorming on the problems to provide the potential solution for it.
Objective
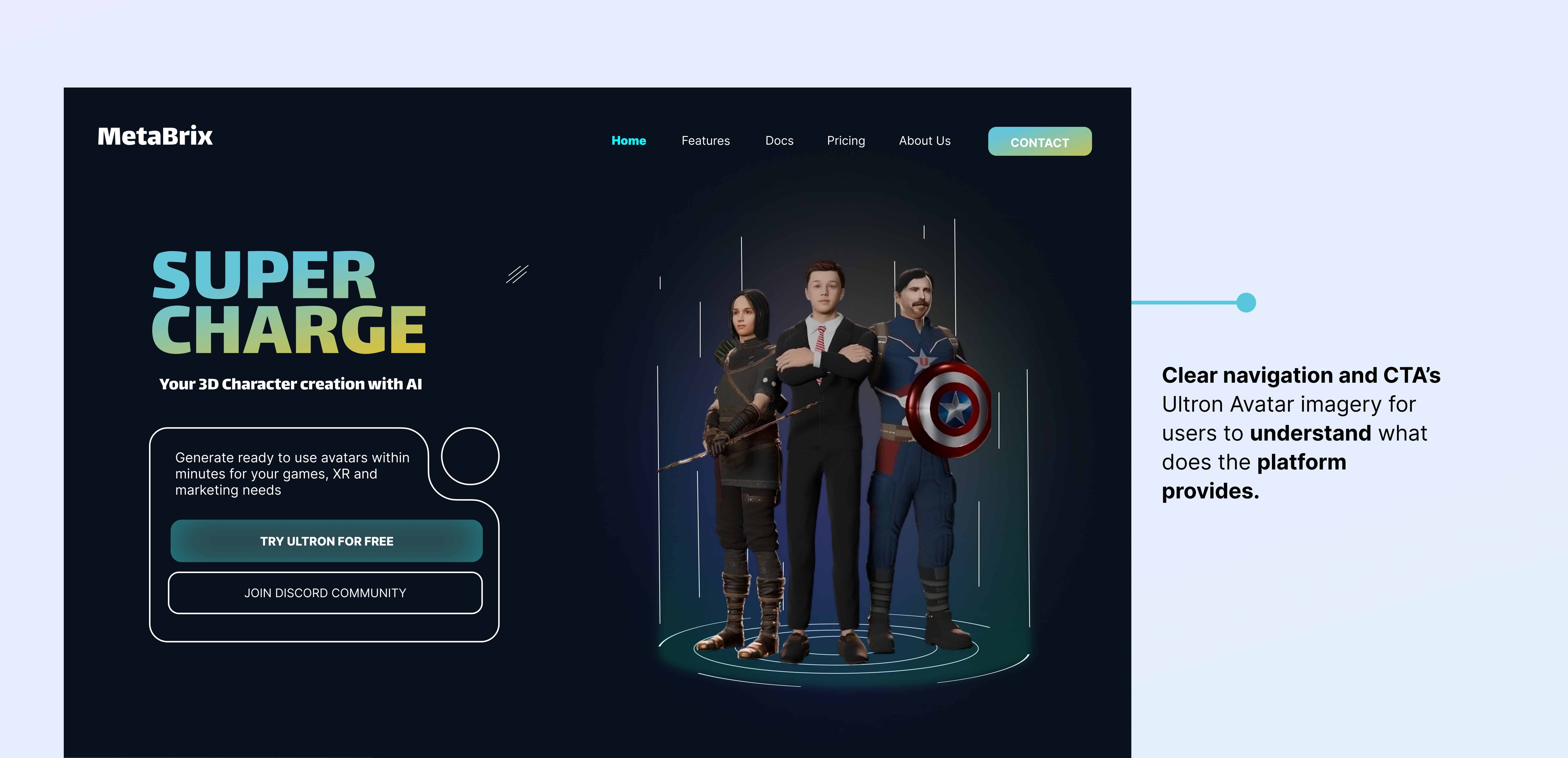
Communicate the platform's value
From the moment users land on the page, they should understand what the platform provides and how it can benefit them.
Key Features
To simplify the character creation task later on for users, it’s important to showcase the features on the landing page.
Increase visual appeal
The page should be visually compelling and maintain a visual hierarchy.
Develop
Wireframe
After defining things, I looked through competitor's websites as well as other sites for inspiration. I took my pen and paper out and started sketching low-fidelity wireframes; later, I created them on Figma for better clarity.
Design Outcome
The original MetaBrix landing page faced issues with unclear value propositions and insufficient user guidance. To address these problems, we added several key sections after the discussion with team members:
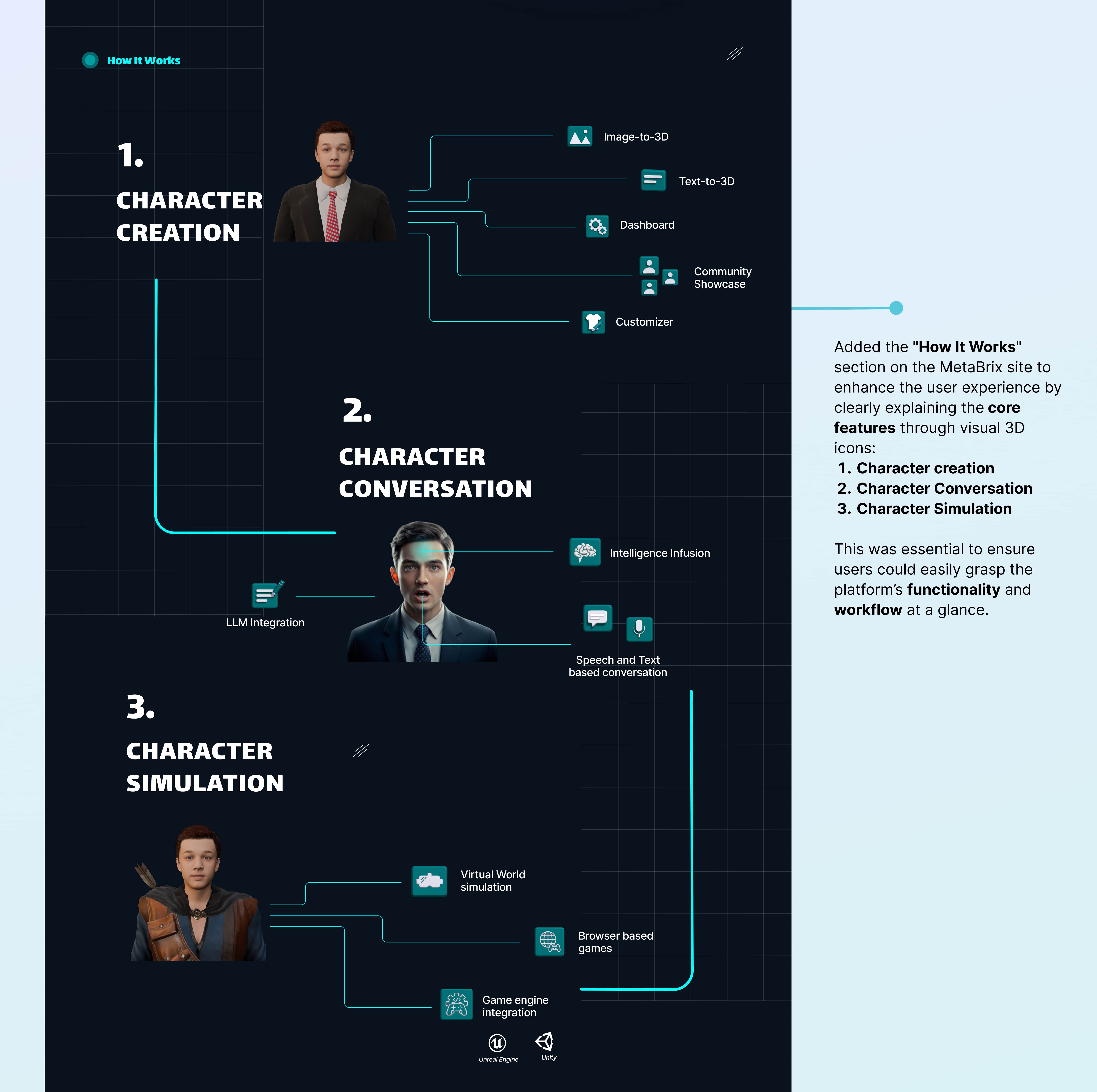
To clarify the platform's functionality with interactive 3D icons, making it easier for users to understand character creation, conversation, and simulation.
Personalize and Expedite
To showcase how Ultron avatars enhance gaming experiences with a video demonstration illustrating personalized and intelligent NPC options.
Easy Customization, Motion Ready, and Expression Ready
To highlight the platform's flexible features and interactive customization, demonstrating how users can easily personalize avatars.
Developer-Friendly Section
To show the simplicity of integrating Ultron AI into projects with its API and SDK, illustrated with 3D icons for clear, practical understanding.
Benefits
To communicate the practical advantages of using Ultron AI, making the platform’s value proposition more compelling.
Typeface and Colour Palette

3D Icon Generation on Spline

High- Fidelity Wireframe
The redesigned landing page had an immediate impact. Not only did it help increase user engagement, but it also clarified Ultron's value proposition. Visitors were able to understand the platform's features more clearly, and the improved user flow guided them to sign up, explore, and interact better with the product.
Interesting Takeaway
"Clarity is the key"
One of the biggest lessons from this project was the importance of clarity. If users don’t understand your product within seconds of landing on your page, they’re going to leave. By emphasizing features upfront and creating a clear flow, I was able to make a complex platform feel more accessible.
Highlighted Story: How I Used Feedback to Drive Iteration
One of the more interesting parts of this redesign was how I collaborated with other teams. After completing the first draft of the design, I gathered feedback from the development and marketing teams. Their insights into what worked and what didn’t allowed me to refine the design further. For instance, based on their feedback, I adjusted the color contrast for better readability and simplified the CTA language to make it even more effective.
The Outcome
This project not only strengthened my design skills but also taught me the importance of cross-team collaboration and iterative design. With this landing page redesign, MetaBrix saw an uptick in user sign-ups, increased time spent on the page, and more inquiries about Ultron’s features.